Re:design anitokyo. tv - о том, как открыть новый мир
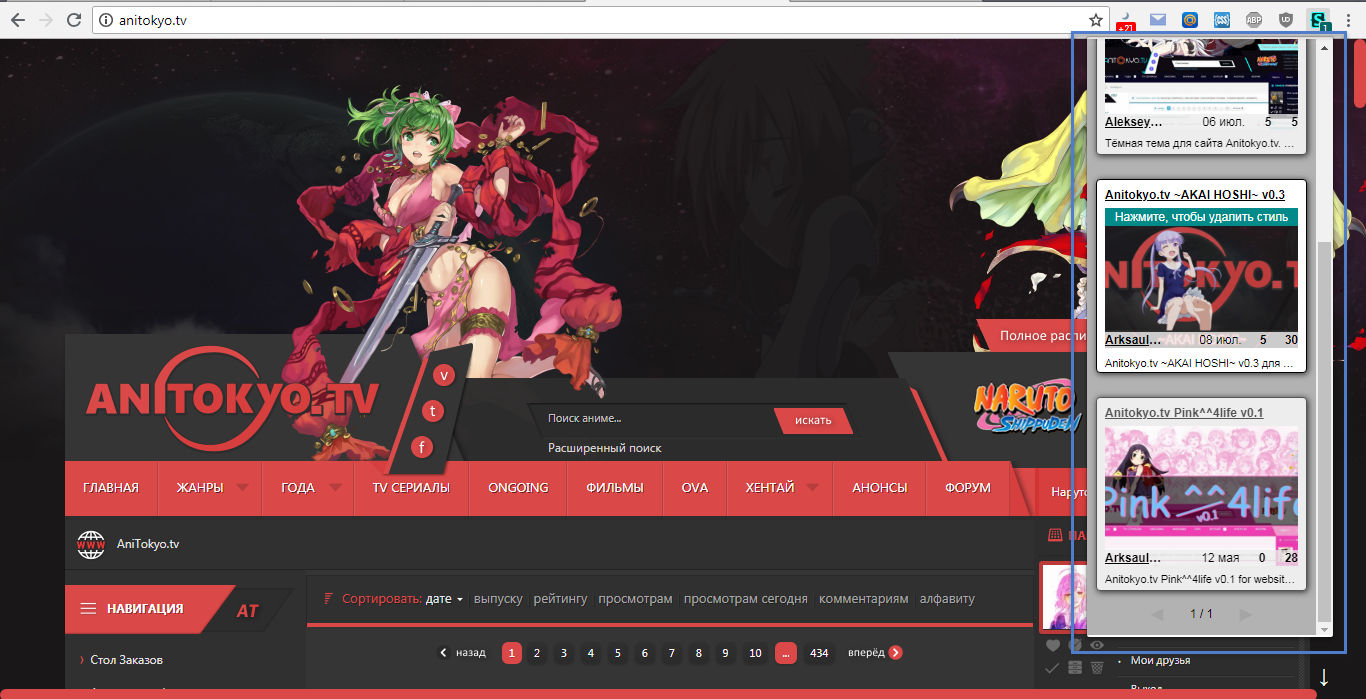
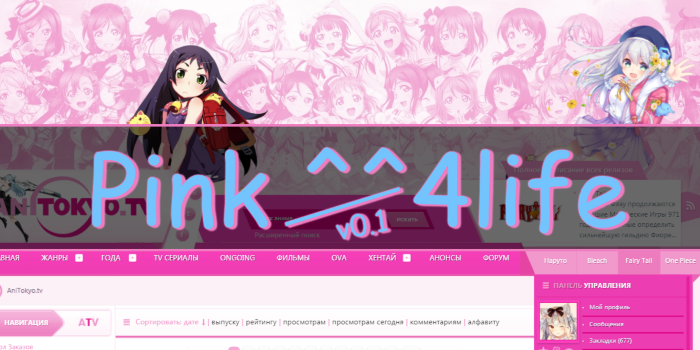
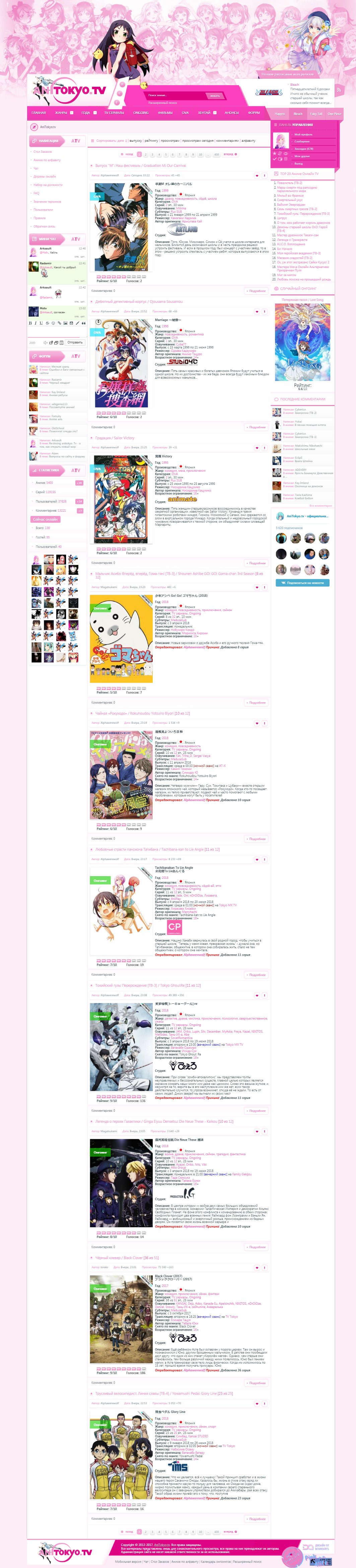
О том, как открыть новый мир. Новые стили для сайта Anitokyo. Пользуемся созданными и создаём свои.
-
—————————— Редизы ——————————______________________________
________________________
P.S. О всех найденных багах, прошу писать в этой теме.
На этом всё. Удачки, пупсики Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01
Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01а сейчас, поведай мне о пустоте своих мыслей
12 мая 2018 - 16:06 / #1 -
Arksault,
У меня это не работает, а что по минусам
-основные свойства менять можно - и ладно
-в дебри с анимацией я еще пока не лез
-IE до сих пор жив 0_о14 января 2019 - 19:29 / #136 -
OldSchool, пока жива windows 7/8 он будет жить)) от него многое зависит. если хочешь проверить, удали его из ОС))) и посмотри что будеть
его могут конечно и вырезать, сейчас же там edge, зачем два браузера? в скором времени -скорее всего так и будет. наверно после того, как закончится поддержка w7 и w8 мб других версий. edge же только в w10...-в дебри с анимацией я еще пока не лезесть щикосный плагин js + svg, там такие можно чудеса творить.. но для редиза это слишком и html нужен.
код css прибавит в весе, но это не так страшно. с png можно было залить всё в одну картинку(или почти всё) ты же видел, background-position + background-images. просто всё расставить по своим позициям. это уменьшит количество http/s запросов.
но смысла в этом мало, попробуй тогда svg в background-images.
странно, что не работает, всё должно работать. на своём сайте применил анимацию, в FF всё работает, конечно не так, как в chrome, но потом подправлю -это мелочь.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 19:47 / #137 -
Arksault,
С background-position другой эффект получается, наводишь и видишь как картинка перелистывается из-за transition
Arksault,
Или ты про то чтобы объединить все картинки в общую, а дальше по отдельности распределять background-position?Сообщение отредактировал OldSchool 14 января 2019 - 20:0914 января 2019 - 19:58 / #138 -
OldSchool, попробуй
вместо1s ease-in-out
и чтобы в классеbackground 1s;body .comm-plus {background: url("Картинка с серым цветом");transition: background .4s;}
ничего, кроме изображения не было. не факт что сработает
вот.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:08 / #139 -
Arksault,
Все так же14 января 2019 - 20:16 / #140 -
OldSchool, ну между тем, чтобы городить связки, заюзай svg)))
а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:23 / #141
Статистика форума, пользователей онлайн: 225 (за последние 20 минут)
Sacha566, Gara, anri, TaSSaDaR, DeadPixel, Wadim, gic, Данил Ткаченко, emerdes, shoker3838, Синяя Звезда, EXTREME_LIS, spam9611, valekstraz, GoSpe1L, Euroneemus, i_am_rachok, FireOlimpius, leys, zomdi, Aiden, Grom9111, NoctusDesper, Suneko, Erches, NooBko, stivens, бродяга56132, Rasamaja, hatiko0990, Rikkk, Gelios0706, plesen, NekroliSS, андрей мир, goshetka, chaooka, Vlad Dr, AlterProg, NoveR, Roldri, вася косогляденко, Galeon, RikuOo, Niavir, Feiren, GpeLLIHuK, MyJlbT, Ckyan, Dead_Jeff, Nurbatchanov, Killerpux, Андрей Вистунов, justshutup, Hasan1999, x_Rezak_x, Spawn19288, saliffun, animezero, Protagonist, Skadi622, ALEX01_25, zombixxx, Jator, Mefisto87, Roronoa, AleksDesert, Adfs, Mr.Iroman, SatoroGodgo, quild, Mirello, Zip_564654, Lumdy, Abbadon13, SanSanih1, Game_Over, Damuro, shiki34, Magomet, Lopughg6455rgf, lait, kilifoster53, TheSaint, Gabriel_2, Wayfarer-43, Slorm, Nikita25467, Kexikw, Tirann273, Ramzi, Удовенко Владислав, Lucian123, testov123, Nghtmared, Niamin, Alexey1, BrArthur, kurdanf, eOrfaust, Alex15771, Jajajad, CATAha433, Torokul Umazlov, senya, Traveller, DSoulless, STALKER2021, xepqiwi, sumerme, DUDUDA, Debiloid_2, Ekliass, zeksus321, darkglint, Ueueue, Ponto, Sebek, Нikikоmоri0, Khatum, Lovesekas123, Zuko, Borider, Wwwwww, GAlex, Arthur74, Sten4ik, КЕРАН, Сераф, 6e3qapb, LiShenShun, qewin, Mufasa, Frank800, Razerloh, Gggguhcv, Datara_455811, opashtet, Vazilinchek, 2823296630, Lozhka, Rookforever, Timtaya, Zafkiel, anon2222, MaxiGrich, Zamfir Bunetskyi, XxSeDoYxx, Dikciy, Faut4, Dzura, Taro, LIsenook, Prorokl, Arc Sondu, cop2142, Grill, jik1nj571m44123, Kap123, nimfa.kan, Юра Звягинцев, Lin Yicheng, Aboba70, Rauf, SwampJoker, Durak26, Deylarone, Adam01, denchikzloi, ROD6.12.75, Дэниэль Дарий, _SaShKa228_, kowalski2017, rdohrdoh, kobren, gafq, ShinyBurn, browss, SilverName, Freez_2, alebarda, Ron, Bob24, Sher, Fio, Anzen_SP, Naryto, Gigerion, Ariis, Максим Parabellum, Коля Плахнірчук, Totalwi, rUMchadsky, Влад П, Roriy, ZoroZoroZo, Jarviz TV, Грід, Pirog00, yozhik_2, Virtyos, Senq, tsedrik, Fts97, Zixa727, Martel Konstantin, (Mack), ПростоДрочер, bumerists520, Ahmed Ahmedovich, Паравос, GİORGi zhgenti, Ridus, Zaharii24, Kanava, Vally123, lofa, Silver1904, Кирилл Родионов, barmen70518, Andrey123123, draurg11, Minika, 10Vachik10, kusba
Администраторы | Модераторы | Релизеры | Анимешники | Премиум
- Создано тем
- 256
- Всего сообщений
- 15656
- Пользователей
- 137670
- Новый участник
- Endless Summer
Powered by Bullet Energy Forum