Re:design anitokyo. tv - о том, как открыть новый мир
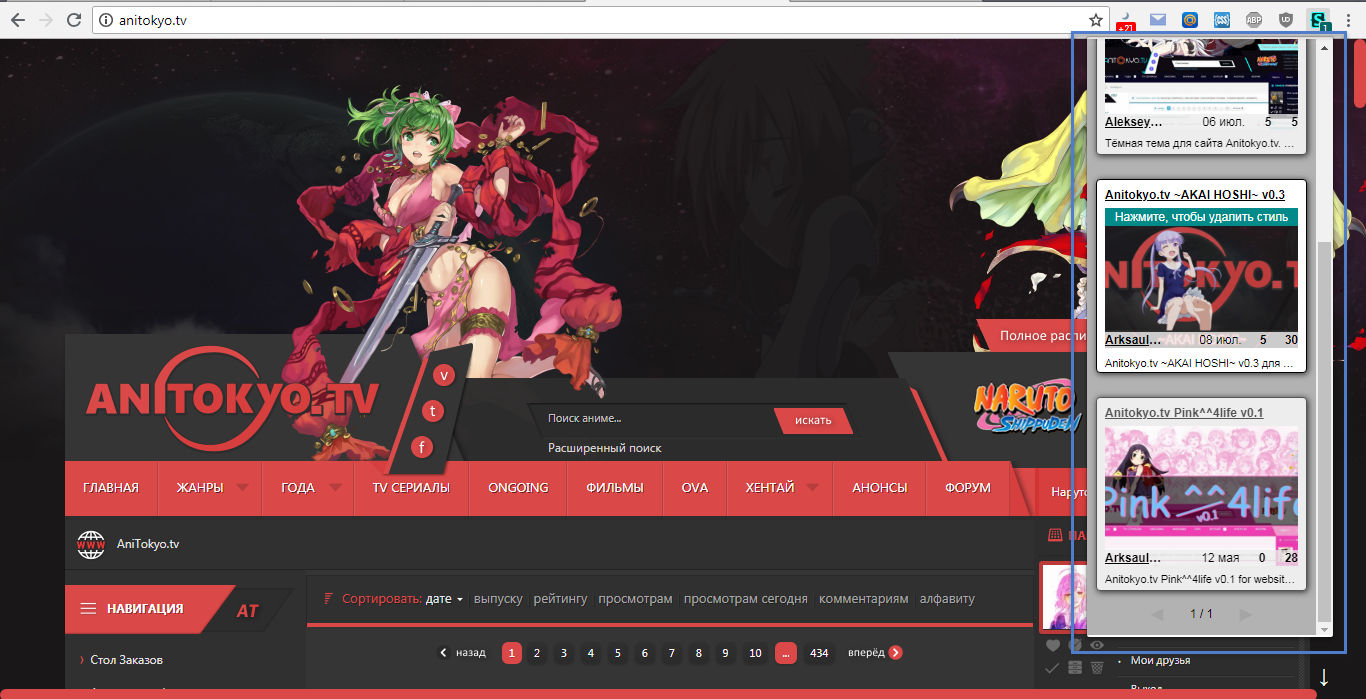
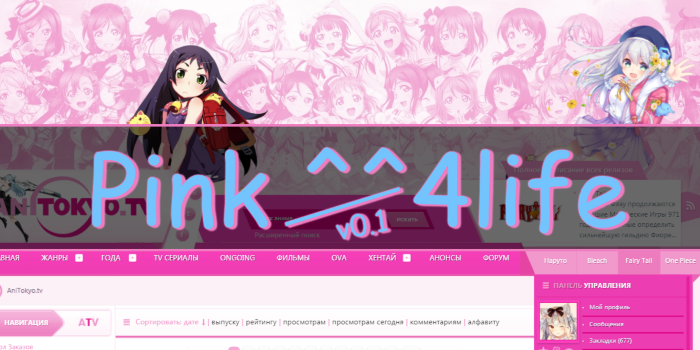
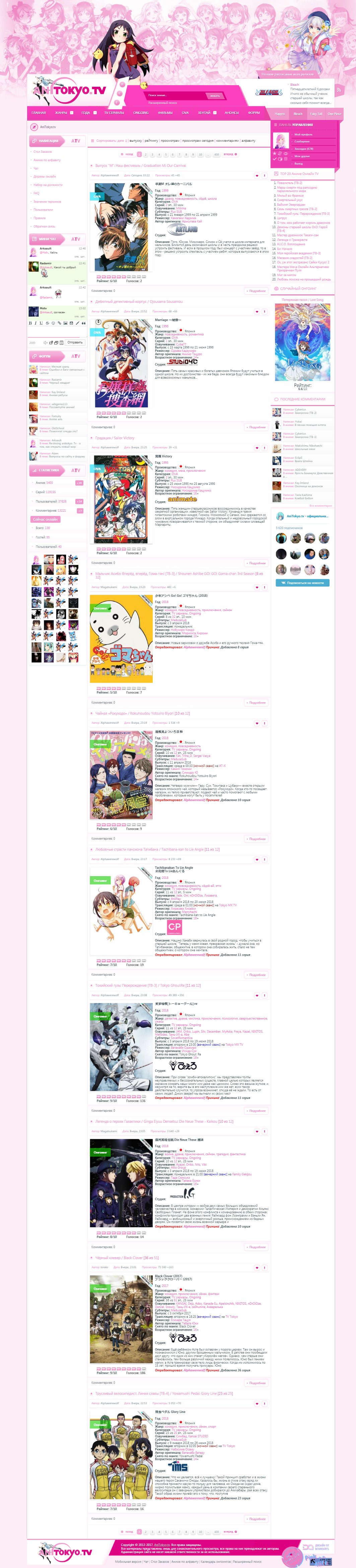
О том, как открыть новый мир. Новые стили для сайта Anitokyo. Пользуемся созданными и создаём свои.
-
—————————— Редизы ——————————______________________________
________________________
P.S. О всех найденных багах, прошу писать в этой теме.
На этом всё. Удачки, пупсики Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01
Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01а сейчас, поведай мне о пустоте своих мыслей
12 мая 2018 - 16:06 / #1 -
Arksault,
У меня это не работает, а что по минусам
-основные свойства менять можно - и ладно
-в дебри с анимацией я еще пока не лез
-IE до сих пор жив 0_о14 января 2019 - 19:29 / #136 -
OldSchool, пока жива windows 7/8 он будет жить)) от него многое зависит. если хочешь проверить, удали его из ОС))) и посмотри что будеть
его могут конечно и вырезать, сейчас же там edge, зачем два браузера? в скором времени -скорее всего так и будет. наверно после того, как закончится поддержка w7 и w8 мб других версий. edge же только в w10...-в дебри с анимацией я еще пока не лезесть щикосный плагин js + svg, там такие можно чудеса творить.. но для редиза это слишком и html нужен.
код css прибавит в весе, но это не так страшно. с png можно было залить всё в одну картинку(или почти всё) ты же видел, background-position + background-images. просто всё расставить по своим позициям. это уменьшит количество http/s запросов.
но смысла в этом мало, попробуй тогда svg в background-images.
странно, что не работает, всё должно работать. на своём сайте применил анимацию, в FF всё работает, конечно не так, как в chrome, но потом подправлю -это мелочь.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 19:47 / #137 -
Arksault,
С background-position другой эффект получается, наводишь и видишь как картинка перелистывается из-за transition
Arksault,
Или ты про то чтобы объединить все картинки в общую, а дальше по отдельности распределять background-position?Сообщение отредактировал OldSchool 14 января 2019 - 20:0914 января 2019 - 19:58 / #138 -
OldSchool, попробуй
вместо1s ease-in-out
и чтобы в классеbackground 1s;body .comm-plus {background: url("Картинка с серым цветом");transition: background .4s;}
ничего, кроме изображения не было. не факт что сработает
вот.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:08 / #139 -
Arksault,
Все так же14 января 2019 - 20:16 / #140 -
OldSchool, ну между тем, чтобы городить связки, заюзай svg)))
а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:23 / #141
Статистика форума, пользователей онлайн: 141 (за последние 20 минут)
Mistes, Morgrein, andre1990, devil20, Ahilos, GoSpe1L, Dolang, Vlad60123, stroh, kolderis, 13создателей, Kagitsu-san, SanHero, ka4ok, MANGOKU, Vladimir1927, sveta-love.zaitseva2017, Сергей Зорин, Andrey5891, FrenKing, domenik, Balero, Areon3000, Kuro_kun228, Loli pop, deliora699, Maximys 0n, Andrei1997_6, Bogdasha228, Егор Лагода, Костя26, Yadger, Lolickonshik, Ярослав Шульга, filin777, Saidov, Sazexs, anfisa2309, Goketsu, aprelent, Sky of Sky, 4yma, миша лейфман, Hooxiwi4, Xaker_bot, Mrak827, Aladinn12, randomanitokyo, Tirann273, Shadow., Kodi, Sailor_Boy, kirilik321, Alex1403, xAlexxx, JudgeDredd, xltrr, Nana95, ref55, UfavumF, AlexNitshed, fafiko, AniAni, 747, Adadaf, dima2020, SHINSHI, Lille, Тарас Михайлов, zerols, HELENA1137, cruelfucker, Sparda 666, cid, Animeanimeanime, Test1991, Frasca Joachim, Androssi4321, Yamisa, Гость-657388, dima20746, Hikotorikai1337, Muhammadali Xalikov, Kap123, pavel5129, dimadima095, go5bfdgdf3, ARhangelDEN, Haool, Lexus00, Karsus, MagPs3, Danyl Bohdanov, Azumi Frye, aliceuchiha, Den4klis, Promokms, Javoxir gayratov, Andreas 0709, Sayaora, Bristol89, Hulkkk, Hikikomory90, Archil1,, AMIDAR, ChiDoShi, danbad, Aleksandr Bilyk, СветМаяка, mikagura, IONIN ROSTISLAV, Leiche, Lapulas, Hellman, Rolpany21, Oleg_5, cuenta_prueba, strong man, Grifter, Bsv, Kirito My, MaypalLeaf, stasap000, Alexander Kamich, Herik Gencher, Retaru, Kobreo, Anitok_vid, kira123123, Resh, Anatoly 777, магазин одежды, Armando21, Ibrohimxon, Tort_tip, hokagejohn, SkinoThesia, kartofelina8, Naro, Mixa23, Umnqunduwakho
Администраторы | Модераторы | Релизеры | Анимешники | Премиум
- Создано тем
- 256
- Всего сообщений
- 15656
- Пользователей
- 137688
- Новый участник
- Umnqunduwakho
Powered by Bullet Energy Forum